Là một nhà thiết kế, chắc hẳn bạn đã biết – bố cục là rất quan trọng. Cách bạn sắp xếp các yếu tố hình ảnh trên một trang hoặc màn hình sẽ tác động đáng kể đến cảm xúc của người xem nó. Vậy những quy tắc thiết yếu về bố cục mà các nhà thiết kế nên biết là gì? Cùng WeWin tìm hiểu chi tiết hơn trong bài viết này nhé!
1. Mục đích của quy tắc bố cục trong thiết kế
Trước khi đi vào các kỹ thuật cụ thể, điều cần thiết là phải hiểu tại sao bố cục lại quan trọng trong thiết kế. Mục tiêu của bất kỳ thiết kế nào cũng sẽ là truyền tải thông điệp và khuyến khích người xem đưa ra những phản hồi. Cách bạn chuẩn bị cho thiết kế sẽ ảnh hưởng trực tiếp đến khả năng đạt được mục tiêu đó của bạn.
Các thiết kế có bố cục tốt cũng giống như những câu văn được xây dựng tốt. Chúng có dòng chảy và nhịp điệu tự nhiên cho phép người xem tiếp thu thông tin bạn muốn truyền tải một cách liền mạch. Mặt khác, bố cục kém giống như một câu văn rời rạc, khó hiểu. Nó khiến người xem gặp khó khăn khi hiểu thông điệp của bạn
Các nguyên tắc cơ bản về bố cục thiết kế cung cấp một khuôn khổ giúp bạn sắp xếp các yếu tố trực quan theo cách đơn giản nhất, mạnh mẽ nhất có thể. Hãy nắm vững những nguyên tắc này và bạn sẽ cảm thấy thiết kế của mình phù hợp . Hãy tiếp tục đọc để tìm hiểu các quy tắc và cách áp dụng chúng.
2. Quy tắc số 1 – Đạt được sự cân bằng thị giác
Cân bằng là một trong những quy tắc cơ bản nhất của bố cục thiết kế. Nó đề cập đến sự phân bố trọng các hình ảnh trên bố cục của bạn. Mục đích là tạo ra cảm giác cân bằng để không khu vực nào của thiết kế có cảm giác rối mắt hơn khu vực khác.
Có hai loại cân bằng thị giác chính cần xem xét là cân bằng đối xứng và cân bằng bất đối xứng

2.1. Cân bằng đối xứng
Đạt được sự cân bằng đối xứng khi mỗi mặt của bố cục phản chiếu mặt kia. Nó tạo ra một cảm giác trang trọng và trật tự. Logo, bố cục lưới và thiết kế tối giản thường sử dụng để tạo sự cân bằng đối xứng
Để đạt được sự cân bằng đối xứng:
- Đặt các phần tử có kích thước và trọng lượng hình ảnh bằng nhau ở mỗi bên của trục tung của bố cục.
- Duy trì lượng không gian âm bằng nhau .
- Lặp lại màu sắc, hình dạng, kết cấu và kiểu sắp xếp.
2.2. Cân bằng bất đối xứng
Cân bằng bất đối xứng (cân bằng không chính thức) sử dụng các yếu tố tương phản về màu sắc, hình dạng, kết cấu và kích thước ở mỗi bên của bố cục. Tuy nhiên, trọng lượng hình ảnh tổng thể vẫn đảm bảo sự cân bằng.
Bởi vì tính đối xứng thường tạo cảm giác cứng nhắc nên sự cân bằng bất đối xứng sẽ thích hợp mang lại cảm giác năng động và hiện đại hơn. Bố cục tạp chí, Posters và Website thường sử dụng kỹ thuật này.
Để đạt được sự cân bằng không đối xứng, các nhà thiết kế cần:
- Sử dụng các yếu tố nổi bật hơn, táo bạo hơn ở một bên và các phần có tính chất nhẹ hơn ở bên kia.
- Cân bằng các yếu tố đơn giản với những yếu tố phức tạp.
- Lặp lại màu sắc và họa tiết nhưng đặt chúng không đồng đều 2 bên.
- Duy trì không gian âm bằng nhau ở mỗi bên.
Điều quan trọng là tiếp tục thử nghiệm các vị trí và phân bổ trọng lượng cho đến khi “cảm thấy phù hợp” bố cục thiết kế của bạn. Duy trì sự liên kết trực quan mạnh mẽ cũng có thể giúp thống nhất các bố cục không đối xứng.
3. Quy tắc số 2 – Xem thang đo thành phần
Thang đo thành phần đề cập đến mối quan hệ kích thước tương đối giữa các phần của thiết kế. Mỗi phần của tổng thể thiết kế phải có kích thước phù hợp dựa trên trọng lượng hình ảnh của nó
Các yếu tố quan trọng hơn, có sức ảnh hưởng trực quan hơn thì sẽ thu hút sự chú ý của người xem trước tiên. Nhiều phần nhỏ hơn lùi vào nền để các yếu tố quan trọng được chú ý đến. Do đó, hãy bảo các yếu tố thiết kế quan trọng nhất của bạn được nhấn mạnh thông qua tỷ lệ thích hợp.
Một số mẹo hiệu quả bạn có thể áp dụng:
- Thiết lập độ tương phản tỷ lệ giữa chủ thể tiền cảnh và các yếu tố hậu cảnh.
- Sử dụng thang đo để biểu thị các mối quan hệ (ví dụ: CEO nổi bật hơn nhân viên trong sơ đồ công ty).
- Hãy nhất quán với quy mô thiết kế. Đừng thay đổi quá nhiều kích thước của các phần tử lặp lại.
- Tiêu đề lớn cân bằng các nhóm văn bản nội dung nhỏ hơn.
- Đừng quên khoảng trắng trong tất cả thiết kế của bạn! Tạo không gian âm xung quanh các yếu tố cốt lõi của bạn sẽ khiến chúng nổi bật và được chú ý nhiều hơn.
4. Quy tắc số 3 – Chú ý đến sự căn chỉnh bố cục
Căn chỉnh thiết kế đề cập đến việc sắp xếp các thành phần tương đối với nhau trên trang. Căn chỉnh phù hợp sẽ tạo ra sự tổ chức và kết nối để người xem theo dõi khi mắt họ di chuyển ánh mắt đến toàn bộ thiết kế

Một số hình thức căn chỉnh, tạo sự sắp xếp trực quan bao gồm:
- Sự lặp lại – Lặp lại cùng một kích thước lề hoặc đường viền xung quanh các hình khối khác nhau.
- Khoảng cách – Nhóm các hình ảnh liên quan lại với nhau để không khiến chúng bị rời rạc.
- Trục – Căn chỉnh các phần tử dọc theo trục ngang hoặc dọc.
Bất kể phương pháp căn chỉnh bố cục của bạn là gì, mục tiêu là tạo ra các đường thẳng rõ ràng bên trong và giữa các khu vực bố cục khác nhau. Tránh đặt các phần tử có khoảng cách hoặc ngẫu nhiên, khiến cho thiết kế của bạn bị rời rạc, không liên kết với nhau. Hãy căn chỉnh, ngay cả trong bố cục không đối xứng, để giữ cho bố cục thống nhất và hài hòa hơn.
5. Quy tắc số 4: Hướng mắt người xem
Một thiết kế phải đưa người xem vào một hành trình trực quan hóa, có mục đích xuyên suốt tổng thể. Cẩn thận hướng ánh nhìn của người xem đến nơi bạn muốn bằng cách sử dụng các kỹ thuật bố cục:
- Sự tập trung – Nhấn mạnh các yếu tố quan trọng bằng cách làm cho chúng nổi bật về tỷ lệ, màu sắc hoặc vị trí.
- Sự lặp lại – Lặp lại màu sắc, kết cấu, hình dạng và kích thước để gắn kết bố cục lại với nhau.
- Độ tương phản – Sử dụng màu sắc và tỷ lệ tương phản để thu hút sự chú ý đến các yếu tố cụ thể.
- Đường kẻ – Các đường thực tế như đường viền hoặc sự sắp xếp đường kẻ ẩn giữa các thành phần giúp hướng dẫn người xem trong tổng thể bố cục.
Hãy xem xét mục tiêu định hướng người xem của bạn và đảm bảo bố cục của bạn thu hút sự chú ý thông qua thiết kế kênh bán hàng
6. Quy tắc số 5 – Tạo khung cho bố cục của bạn
Tạo khung cho bố cục thiết kế đề cập đến việc sử dụng các yếu tố thiết kế để chứa bố cục cốt lõi của bạn tách biệt với các cạnh của trang, ví dụ: đặt một hộp xung quanh bố cục chính của bạn, phủ nó lên một bức ảnh tràn toàn bộ hoặc làm nổi bố cục chiếc hộp trên nền trống.

Việc đóng khung cho bố cục giúp phục vụ một số mục đích:
- Thu hút sự chú ý vào tiêu điểm chính của bản thiết kế
- Cung cấp bối cảnh trực quan
- Tách nhiều khu vực thành phần trên mỗi trang
- Cải thiện tính thẩm mỹ bằng cách đóng khung bố cục một cách “nghệ thuật”.
Một số kỹ thuật tạo khung bao gồm các đường quy tắc, đường viền trang trí, hình nền, khoảng trống và các hình dạng bố cục chuyên dụng như hình tròn. Hãy sáng tạo với khung hình của bạn! Phong cách bạn chọn sẽ tạo thêm cá tính độc đáo cho thiết kế tổng thể.
7. Quy tắc số 6 – Sử dụng Quy tắc một phần ba
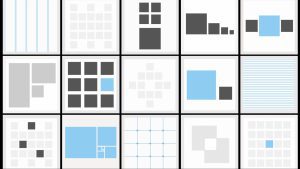
Quy tắc một phần ba là một kỹ thuật cổ điển để định vị các yếu tố hình ảnh nhằm mang lại tính thẩm mỹ và sự tương tác tối ưu. Hãy tưởng tượng chia bố cục của bạn bằng hai đường ngang cách đều nhau và hai đường dọc cách đều nhau. Những dòng này chia bố cục thành chín phần bằng nhau.
Việc đặt các yếu tố bố cục quan trọng dọc theo những đường này hoặc các điểm giao nhau của chúng sẽ tạo ra cảm giác cân bằng và sự liên kết tự nhiên. Tuy nhiên, hãy tránh căn giữa các tiêu điểm hoặc căn chỉnh chúng trực tiếp với các cạnh. Có thể nói, quy tắc một phần ba sẽ giúp bạn tạo ra điểm khởi đầu hoàn hảo.
8. Quy tắc số 7 – Chấp nhận sự tương phản
Độ tương phản mang lại sự năng động về mặt thị giác và sự tập trung cho bố cục. Nó cho phép bạn nhấn mạnh sự khác biệt giữa các yếu tố. Các cách để sử dụng độ tương phản bao gồm:
- Màu sắc – Màu sắc tương phản sẽ thu hút mắt một cách tự nhiên. Các màu bổ sung (đối lập) có thể tạo độ tương phản cao nhất.
- Kích thước – Sử dụng các phần tử lớn hơn và nhỏ hơn cùng nhau để biểu thị mối quan hệ.
- Hình dạng – Trộn và kết hợp các hình dạng hữu cơ và trừu tượng để tạo ra điểm nhấn cho thiết kế của bạn
- Không gian – Tạo sự khác biệt giữa khoảng cách rộng rãi và chật hẹp
- Kết cấu – Làm mờ mịn, mềm so với các chi tiết cứng, sắc nét
- Độ dày – Ghép các đường mỏng với đường dày để làm nổi bật hơn các yếu tố quan trọng
- Tìm kiếm cơ hội để thêm độ tương phản xuyên suốt bố cục thiết kế của bạn. Chỉ cần cân bằng các yếu tố có độ tương phản cao, bố cục sẽ không trở nên hỗn loạn.

9. Quy tắc số 8 – Tận dụng ưu điểm của số lẻ
Nhận thức của con người thường có xu hướng chú ý hơn về những con số lẻ. Các bố cục có 3, 5 hoặc 7 phần mang lại cảm giác hấp dẫn hơn so với các bố cục có số chẵn hoặc đối xứng. Đừng sợ thoát ra khỏi trung tâm của thiết kế, bởi một điểm căn chỉnh trung tâm thay thế có thể sẽ tạo ấn tượng mạnh mẽ với người xem
Bạn có thể tận dụng ưu điểm của số lẻ bằng cách:
- Sử dụng bố cục không đối xứng với nhiều thành phần hơn ở một bên
- Sử dụng số lượng ảnh hoặc khối đồ họa lẻ
- Tạo các nhóm gồm hơn 3 phần tử chồng chéo
- Tạo các lề và cột không cân bằng
Tạo các số lẻ trong thiết kế của bạn có thể làm tăng thêm sự đa dạng và kích thích tính tò mò. Làm cho người xem không chắc chắn về những gì họ sẽ thấy tiếp theo trong thiết kế của bạn là một cách để thu hút họ tiếp tục theo dõi thiết kế.
10. Quy tắc số 9: Lưu ý đến sự kết hợp (Khoảng cách gần + sự lặp lại)
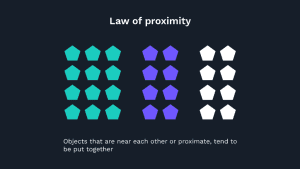
Hai nguyên tắc bố cục kết hợp có thể giúp tạo thành một trong những điểm độc đáo cho thiết kế bao gồm: khoảng cách gần và sự lặp lại. Sử dụng khoảng cách gần có nghĩa là nhóm các yếu tố hình ảnh liên quan lại gần nhau. Bộ não của chúng ta liên kết trực quan các vật thể ở gần để giải thích các kết nối Sự lặp lại là củng cố sự liên kết đó thông qua việc lặp lại màu sắc, kích thước, cách sắp xếp hoặc phong cách hình ảnh.
Ví dụ: việc giữ logo, biểu tượng và bảng màu thương hiệu của bạn ở gần sẽ gắn kết chúng lại với nhau như các yếu tố có liên quan thể hiện bản sắc thương hiệu. Do đó, việc lặp lại những hình ảnh đó ở nơi khác sẽ duy trì kết nối.

Sự kết hợp của khoảng cách gần và sự lặp lại cho phép bạn hướng người xem đến các mối quan hệ mà bạn muốn họ chú ý. Hãy sử dụng nó một cách thận trọng để củng cố thông điệp truyền tải và ý định thuyết phục của bạn.
11. Quy tắc số 10 – Tạo sự chuyển động thị giác
Mọi bố cục phải hướng ánh nhìn của người xem vào một hành trình thị giác có chủ ý. Tránh các tác phẩm tạo cảm giác trì trệ cho người xem. Thay vào đó, hãy xây dựng sự chuyển động thông qua:
- Dòng chảy – Sử dụng đường chéo, đường cong và đường ẩn dẫn mắt qua trang
- Bất đối xứng – Phân bổ trọng lượng hình ảnh không đồng đều để kích hoạt không gian âm
- Độ tương phản – Giúp thu hút sự chú ý từ điểm này sang điểm khác
- Chia tỷ lệ và phân lớp – các phần tử chồng chéo có kích thước khác nhau tạo cảm giác ba chiều và năng động
Cách bạn dẫn dắt người xem sẽ quyết định khả năng củng cố thông điệp và câu chuyện của qua thiết kế. Hãy lập kế hoạch có chủ ý dựa trên mục tiêu tường thuật và đặt ra mục đích thuyết phục của bạn.
12. Biến trực giác sáng tác thành thói quen
Để có thể biến trực giác sáng tác thành thói quen, bạn cần tuân thủ các quy tắc của bố cục thiết kế. Hãy nhớ rằng các nguyên tắc tồn tại là để cung cấp một khuôn khổ trực quan cho mọi thiết kế của bạn. Nó sẽ giúp bạn đưa ra những lựa chọn “cảm thấy đúng đắn”. Tuy nhiên, đừng để các quy tắc ngăn cản bạn một cách sáng tạo.
Hãy ghi nhớ những nguyên tắc cơ bản khi bạn lên ý tưởng cho các thành phần vào thiết kế của mình. Các biến thể phác thảo sẽ áp dụng các kỹ thuật khác nhau. Do đó, bạn cần tinh chỉnh nhiều bố cục cho đến khi bạn tìm được thứ gì đó tạo sự trôi chảy . Tính thẩm mỹ tự nhiên, không gượng ép, dồn nén – đó là đặc điểm nổi bật của bố cục vững chắc. Vì vậy, hãy nắm bắt các nguyên tắc, tin vào trực giác của bạn và tiếp tục luyện tập thường xuyên hơn! Sau thời gian dài áp dụng, việc sáng tác những thiết kế cân đối, đẹp mắt sẽ mang tính bản năng với bạn.
13. Các câu hỏi thường gặp về các quy tắc bố cục
Bố cục hình ảnh hiệu quả là điều cần thiết trong thiết kế nhưng đôi khi cần phải sửa đổi và gây thắc mắc cho nhiều nhà thiết kế. Dưới đây là câu trả lời cho một số câu hỏi phổ biến về nguyên tắc bố cục để bạn tham khảo:
Tại sao các quy tắc bố cục lại quan trọng đối với các nhà thiết kế: Các quy tắc bố cục thiết kế cung cấp các tiêu chuẩn đã được thử nghiệm để giúp sắp xếp thông tin trực quan theo cách rõ ràng. Nắm vững các nguyên tắc như tỷ lệ, căn chỉnh và cân bằng cho phép các nhà thiết kế hướng dẫn mắt người xem và truyền đạt ý tưởng một cách hiệu quả.

Làm sao để cải thiện trực giác sáng tác: Liên tục phân tích các thiết kế mà bạn nhìn thấy hàng ngày, sau đó, xác định những quy tắc tổng hợp nào đang được sử dụng và cách chúng nâng cao hiệu quả của bố cục. Từ đó, phác thảo thiết kế của bạn bằng cách áp dụng các kỹ thuật khác nhau. Sau quá trình thực hành thường xuyên, phần bố cục sẽ càng trở nên trực quan hơn
Làm sao để biết sự cân bằng thị giác phù hợp: Bố cục cân bằng mang lại cảm giác ổn định và đồng đều trên toàn trang. Không có khu vực nào vượt trội hơn những khu vực khác về mặt thị giác. Kiểm tra sự cân bằng bằng cách che đi một phần của bố cục – đảm bảo rằng, không có yếu tố nào khiến thiết kế có cảm giác bị lệch khi loại bỏ. Tiếp tục điều chỉnh cho đến khi bố cục trôi chảy một cách tự nhiên.
Tại sao không gian âm lại quan trọng: Không gian âm cung cấp không gian thoáng mát xung quanh các yếu tố thiết kế để chúng không chen chúc nhau. Nó cho phép các yếu tố quan trọng trở nên nổi bật hơn. Ngoài ra, không gian âm rộng rãi tạo tính thẩm mỹ cởi mở, sạch sẽ.
Một thiết kế có bố cục tốt có thể tạo các giao diện trực quan bằng cách nắm vững các nguyên tắc như tỷ lệ, độ cân bằng, độ tương phản và căn chỉnh. Áp dụng các quy tắc để hướng mắt người xem đến nơi bạn muốn tập trung. Tuy nhiên, đừng để các quy tắc giới hạn bạn. Hãy cho phép trực giác tiếp quản sau khi các nguyên tắc cơ bản được tiếp thu. Nói cách khác, hãy để các nguyên tắc mờ dần trong nền và thiết kế ra những gì bạn cảm thấy phù hợp.
Tìm hiểu ngay:
- Quảng Cáo Billboard Và 7 Lý Do Doanh Nghiệp Nên Sử Dụng Billboard
- Quảng Cáo Taxi Công Nghệ, Xe Ô Tô Cá Nhân – Giải Pháp Hiệu Quả
- Roadshow – Đầy Đủ Các Hình Thức Và Báo Giá Trọn Gói
- Thiết kế bao bì sản phẩm tùy chỉnh: Làm thế nào để gây ấn tượng với khách hàng
- Chiến lược quản lý khủng hoảng thương hiệu: Cách vượt qua thời điểm đầy thử thách








