Màu sắc có ảnh hưởng rất lớn đến nhiều khía cạnh thiết kế như khả năng sử dụng, tiếp cận, thương hiệu và cảm xúc. Chúng quyết định ấn tượng đầu tiên khi người dùng truy cập trang doanh nghiệp. Vì vậy, việc chọn màu sắc không thể chỉ dựa vào cảm tính. Hãy cùng WeWin Media tham khảo các mẹo đơn giản để bạn tự tin chọn màu cho giao diện người dùng.
1. Ứng dụng bảng màu trong thiết kế
Việc lựa chọn màu sắc là nền tảng cho mọi quyết định thiết kế. Hầu hết các nhà thiết kế khuyên bạn nên sử dụng tối đa 5-7 màu để đảm bảo giao diện nhất quán và hài hòa. Quá nhiều màu sắc có thể khiến giao diện trở nên lộn xộn và khiến người dùng cảm thấy nhức mắt.
Để chọn những màu sắc chủ đạo phù hợp, bạn có thể áp dụng một số cách sau:
- Sử dụng bảng màu thương hiệu (nếu đã có sẵn).
- Dựa vào màu sắc của logo.
- Lấy cảm hứng từ thiên nhiên, văn hóa, phong tục,…
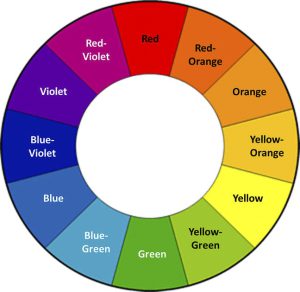
- Kết hợp màu bổ sung hoặc màu tương tự trên bánh xe màu sắc.
- Tập trung vào màu sắc phù hợp với tính cách thương hiệu của bạn (ví dụ: tông màu đất cho thương hiệu chăm sóc sức khỏe, màu rực rỡ cho thương hiệu trẻ trung và năng động).
Sau khi bạn đã xác định hệ thống màu sắc phù hợp, hãy tham khảo phản ứng của người khác bằng cách xin ý kiến phản hồi về bảng màu . Sở thích về màu sắc rất chủ quan và mang tính cá nhân, việc có được nhiều góc nhìn khác nhau sẽ mang lại nhiều lợi ích cho doanh nghiệp hơn.

2. 05 mẹo xây dựng bảng màu thương hiệu ấn tượng hơn
- Chú ý độ tương phản màu sắc: Kết hợp các màu sắc với độ sáng, trung bình và tối để tạo độ tương phản hài hòa nhất.
- Đảm bảo sự hài hòa màu sắc: Chọn các màu phối hợp tốt với nhau, tránh những sự kết hợp chói mắt và kém thẩm mỹ.
- Ứng dụng công cụ chọn màu: Sử dụng các công cụ trực tuyến để khám phá và kiểm tra bảng màu của bạn.
- Lấy cảm hứng từ các thương hiệu khác: Tham khảo các thương hiệu thành công trong lĩnh vực của bạn để tìm nguồn cảm hứng.
- Liên kết văn hóa: Nếu nhắm đến thị trường toàn cầu, hãy xem xét ý nghĩa văn hóa của màu sắc trong các khu vực khác nhau.
Sử dụng những mẹo này, bạn có thể nhanh chóng xây dựng một bảng màu ấn tượng và hiệu quả cho thiết kế của mình.
3. Khai thác ý nghĩa của từng màu sắc
Màu sắc không chỉ mang tính thẩm mỹ mà còn chứa đựng ý nghĩa và có sự tác động tâm lý sâu sắc. Dưới đây là một số ví dụ bạn thường gặp trong cuộc sống:
- Màu đỏ: Quyền lực, đam mê, nguy hiểm, sự quan trọng.
- Màu xanh dương: Đáng tin cậy, ổn định, chuyên nghiệp.
- Màu xanh lá cây: Thiên nhiên, tăng trưởng, sức khỏe.
- Màu vàng: Hạnh phúc, năng lượng, cảnh báo.
- Màu tím: Sang trọng, sáng tạo, tâm linh.
Bằng cách tận dụng những ý nghĩa này, bạn có thể chọn màu sắc một cách “có chủ ý” để gợi lên cảm xúc mong muốn từ người dùng. Ví dụ, màu xanh dương dịu nhẹ cho một ứng dụng thiền, hay sự kết hợp năng động giữa đỏ và vàng cho một thương hiệu thể hình. Sử dụng màu sắc một cách thông minh sẽ giúp củng cố thông điệp và tạo kết nối mạnh mẽ với người dùng.

4. Chú ý xem xét bối cảnh khi sử dụng màu sắc
Ý nghĩa của màu sắc không cố định và phụ thuộc vào bối cảnh. Sự diễn giải của chúng được hình thành bởi ngữ cảnh xung quanh. Ví dụ, khi sử dụng màu đỏ trên biểu tượng “xóa”, nó có thể truyền đạt sự nguy hiểm hoặc lỗi. Tuy nhiên, trên nút trái tim hoặc nút “thích”, màu đỏ thể hiện tình yêu, sự chấp thuận và tích cực. Do đó, nếu chúng ta đảo ngược ngữ cảnh, ý nghĩa của màu sắc sẽ thay đổi hoàn toàn.
Trước khi gán mục đích hoặc ý nghĩa cho bất kỳ màu sắc nào trong bảng màu của bạn, hãy suy nghĩ kỹ về cách bạn dự định sử dụng chúng và vị trí của chúng trong giao diện người dùng. Sự kết hợp và ngữ cảnh có thể hoàn toàn thay đổi cách mà người khác cảm nhận màu sắc.
Chính vì vậy, việc chọn lựa và gán các màu sắc khác nhau cho các chức năng hoặc loại nội dung giúp giao diện trở nên dễ đọc và dễ hiểu hơn. Bạn có thể áp dụng cách tiếp cận này cho các danh mục trong ứng dụng web và phần mềm. Ví dụ, trong công cụ phân tích theo dõi số liệu tiếp thị, bạn có thể sử dụng màu xanh cho dữ liệu SEO, màu xanh lam cho số liệu về email/tin nhắn, và màu cam cho số liệu về quảng cáo trả phí.
Nhờ vào việc này, người dùng có thể nhanh chóng nhận biết và hiểu được dữ liệu mà không cần phải đọc các chú thích hoặc giải thích phức tạp. Điều này mang lại sự tiện ích và tăng trải nghiệm người dùng.

5. Chọn màu sắc có tính phù hợp và bền vững
Một trong những thách thức của chiến lược màu sắc là cân bằng giữa sự hợp thời và tính thẩm mỹ lâu dài. Khi thương hiệu muốn bắt kịp xu hướng thiết kế đang hot như Glassmorphism, Neumorphism hay các thiết kế 3D sống động, bảng màu sẽ có sự chuyển đổi màu sắc, kết cấu mang lại cảm giác siêu thời trang và tạo ra sự năng động. Tuy nhiên, khi những xu hướng này trở nên lạc hậu, doanh nghiệp sẽ lại phải thay đổi để cố gắng bắt kịp xu thế.
Chính vì vậy, doanh nghiệp nên thiết lập một nền tảng vững chắc với bảng màu thương hiệu cốt lõi và phối màu hợp lý cho các yếu tố chính trong giao diện.
Sau khi đã xây dựng bảng màu màu cốt lõi, thương hiệu có thể kết hợp thêm các màu sắc khác theo “trend” để phản ánh xu hướng mới mà không làm mất đi tính nhận diện lâu dài. Điều này giúp doanh nghiệp luôn giữ được vẻ mới mẻ mà không mất đi sự đáng tin cậy.
Nhìn chung, việc hiểu ý nghĩa của từng màu sắc và sử dụng mã màu một cách khôn ngoan, sẽ giúp bạn xây dựng một chiến lược màu sắc mạnh mẽ và đáng tin cậy. Mỗi quyết định về màu sắc đều ảnh hưởng đến trải nghiệm người dùng và cảm nhận về thương hiệu của bạn. Hãy luôn tỉnh táo và sáng suốt trong việc lựa chọn màu sắc cho giao diện người dùng của mình tạo ra một trải nghiệm độc đáo và ấn tượng nhất.
Tham khảo ngay:
- Dự đoán 15 xu hướng thiết kế sản phẩm nổi bật 2024 (Phần 1)
- Dự đoán 15 xu hướng thiết kế sản phẩm nổi bật 2024 (Phần 2)
- 10 Quy tắc Bố cục dành cho Nhà thiết kế: Nguyên tắc cơ bản của Thiết kế Trực quan
- Quảng cáo ngoài trời (OOH): Khái niệm, vai trò & đặc điểm bạn nên biết
- Sau cơn sốt “viral billboard”, “simulated-out-of-home” có trở thành làn sóng mới trong tương lai?








