Chúng ta ắt hẳn đều hiểu cảm giác khó chịu khi chờ một trang web tải chậm. Ngày nay, khi đã quen với sự nhanh chóng tức thì, người dùng sẽ không ngần ngại rời khỏi trang web khiến họ ở lại lâu hơn vài giây. Vậy làm thế nào để tối ưu hóa tốc độ trang web?
1. Các yếu tố ảnh hưởng đến thời gian tải trang web
Thời gian tải trang web được xác định bởi một số yếu tố, bao gồm kích thước của trang, số lượng tệp phương tiện cần tải và tốc độ kết nối internet của người dùng.
- Thời gian phản hồi của máy chủ, là lượng thời gian cần thiết để máy chủ xử lý yêu cầu và gửi lại dữ liệu. Nếu máy chủ phản hồi chậm, nó có thể kéo dài thời gian tải chung cho một trang.
- Nếu một trang chứa nhiều hình ảnh hoặc video lớn, thì sẽ mất nhiều thời gian tải hơn một trang chủ yếu là văn bản.
Nói chung, các trang web nên được thiết kế để tải nhanh chóng để người dùng được khuyến khích truy cập chúng. Bằng cách ghi nhớ những yếu tố này, chủ sở hữu trang web có thể giúp đảm bảo rằng các trang của họ tải nhanh chóng và hiệu quả.

2. Mẹo để cải thiện thời gian tải trang web của bạn
2.1. Sử dụng Content Delivery Network (CDN)
Nếu bạn muốn trang web của mình hoạt động tốt nhất, thì điều cần thiết là phải chú ý đến các chi tiết – bao gồm cả tốc độ tải. Một trang web chậm có thể làm khách truy cập thất vọng và dẫn họ đến nơi khác.
Một trong những cách hiệu quả nhất là sử dụng mạng phân phối nội dung (CDN). Content Delivery Network là hệ thống mạng lưới máy chủ lưu giữ bản sao của các nội dung tĩnh và phân phối nội dung web đến nhiều điểm truy cập (Point of Presence) của người dùng dựa trên vị trí địa lý của họ.
Sử dụng CDN, nội dung trang web của doanh nghiệp sẽ được phân phối nhanh chóng và hiệu quả, bất kể khách truy cập của bạn ở đâu.

2.2. Tối ưu hóa hình ảnh
Một trong những yếu tố quan trọng nhất trong việc xác định tốc độ của một trang web là kích thước hình ảnh của nó. Hình ảnh lớn có thể mất nhiều thời gian để tải, dẫn đến trang web tổng thể chậm hơn. Vì vậy, cần phải tối ưu hóa hình ảnh.
Điều này có nghĩa là giảm kích thước tệp của họ trong khi vẫn duy trì chất lượng phù hợp. Một số cách để thực hiện điều này là sử dụng công cụ nén hình ảnh hoặc thay đổi kích thước hình ảnh thành kích thước nhỏ hơn. Bằng cách tối ưu hóa hình ảnh, chủ sở hữu trang web có thể giúp cải thiện tốc độ trang web của họ, mang lại trải nghiệm tổng thể tốt hơn cho người dùng.
2.3. Giảm thiểu các yêu cầu HTTP
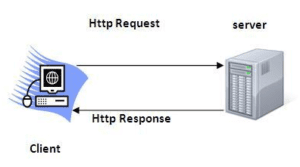
Một trong những mẹo cần thiết để cải thiện thời gian tải trang web của bạn là giảm thiểu các yêu cầu HTTP. Mỗi khi người dùng truy cập trang web của bạn, trình duyệt của họ sẽ gửi yêu cầu HTTP đến máy chủ của bạn để truy xuất các tệp được yêu cầu.
Nếu bạn có nhiều tệp nhỏ trên trang web của mình, điều này có thể làm tăng thêm rất nhiều yêu cầu và làm chậm thời gian tải trang web của bạn. Có một số cách để giảm thiểu các yêu cầu HTTP, chẳng hạn như sử dụng CSS Sprites để kết hợp các tệp.

2.4. Sử dụng cơ chế lưu trữ
Bộ nhớ đệm là một kỹ thuật lưu trữ dữ liệu trong bộ nhớ hoặc trên đĩa để được truy cập nhanh hơn trong tương lai. Bộ nhớ đệm có thể cải thiện đáng kể hiệu suất của trang web bằng cách giảm thời gian tìm nạp dữ liệu từ các thiết bị lưu trữ chậm.
Có rất nhiều cơ chế lưu vào bộ nhớ đệm khác nhau và cơ chế tốt nhất để sử dụng sẽ phụ thuộc vào đặc thù của trang web của bạn. Tuy nhiên, một số bộ nhớ đệm phổ biến có thể kể đến là lưu trữ dữ liệu được truy cập thường xuyên trong bộ nhớ, sử dụng mạng phân phối nội dung (CDN) và sử dụng bộ nhớ đệm của trình duyệt.
Việc triển khai các kỹ thuật này có thể giúp cải thiện thời gian tải trang web của bạn và mang lại trải nghiệm người dùng tốt hơn.
2.5. Giảm thiểu các tệp HTML, CSS và Javascript
Nếu bạn đang tìm cách cải thiện thời gian tải trang web của mình, một trong những điều tốt nhất bạn có thể làm là giảm thiểu các tệp HTML, CSS và JavaScript của mình.
Bằng cách loại bỏ các ký tự không cần thiết khỏi code trang, doanh nghiệp có thể giảm kích thước tệp của mình và làm cho chúng tải nhanh hơn. Việc thu nhỏ mã code có thể được thực hiện thủ công hoặc với sự trợ giúp của một công cụ như Gulp hoặc Grunt.
Tuy nhiên, hãy đảm bảo bạn giữ lại tất cả các ký tự thiết yếu là rất quan trọng, vì bất cứ sai sót cũng có thể làm hỏng trang web của bạn.
2.6. Kích hoạt tính năng nén
Nếu bạn đang tìm cách cải thiện thời gian tải trang web của mình, một trong những điều tốt nhất bạn có thể làm là kích hoạt tính năng nén. Đồng nghĩa với việc giảm kích thước tệp HTML, CSS và JavaScript bằng cách loại bỏ các ký tự không cần thiết như khoảng trắng, nhận xét và dấu phân cách. Điều này không chỉ làm giảm thời gian tải trang của bạn, cách này còn tiết kiệm băng thông sử dụng.
Có một số cách để nén các tệp của bạn, nhưng một trong những cách phổ biến nhất là sử dụng Gzip (Tệp nén). Khi đã nén các tệp của mình, cần cập nhật cài đặt máy chủ để chúng được giải nén chính xác khi khách truy cập yêu cầu.
Các bước này có thể cải thiện đáng kể thời gian tải trang web của bạn và đảm bảo trải nghiệm người dùng tốt hơn.

2.7. Giảm chuyển hướng
Việc chuyển hướng (redirect) có thể kéo dài thời gian tải trang của khách truy cập. Redirect là khi một trang web được yêu cầu từ máy chủ và máy chủ phản hồi bằng một trang khác. Điều này có thể xảy ra vì nhiều lý do, nhưng trang gốc thường đã bị di chuyển hoặc không còn tồn tại.
Chuyển hướng cũng có thể xảy ra khi một trang tải tài nguyên từ miền khác, chẳng hạn như hình ảnh hoặc tệp JavaScript. Khi điều này xảy ra, trình duyệt phải thực hiện thêm các lệnh để nạp tài nguyên và làm chậm thời gian tải.
Cách tốt nhất để tránh vấn đề này là giảm số lần chuyển hướng trên trang web của doanh nghiệp. Điều này có thể được thực hiện bằng cách đảm bảo rằng tất cả các liên kết đều dẫn đến đúng trang và sử dụng các kỹ thuật lưu vào bộ nhớ đệm để tránh lấy tài nguyên từ các miền khác.

2.8. Chọn nhà cung cấp dịch vụ lưu trữ web đáng tin cậy
Nhà cung cấp dịch vụ lưu trữ web chịu trách nhiệm lưu trữ các tệp trên trang web của bạn và đảm bảo khách truy cập có thể truy cập chúng. Do đó, việc lựa chọn một nhà cung cấp đáng tin cậy và uy tín có thể cung cấp tốc độ tải và thời gian hoạt động nhanh là điều cần thiết.
Một cách để xác định độ tin cậy của nhà cung cấp dịch vụ lưu trữ là kiểm tra đánh giá và lời chứng thực của khách hàng. Ngoài ra, bạn có thể liên hệ với nhóm hỗ trợ khách hàng của họ để đặt câu hỏi về dịch vụ của họ.
Khi chọn nhà cung cấp dịch vụ lưu trữ web, hãy xem xét danh tiếng, tốc độ tải và dịch vụ khách hàng của họ để tìm ra lựa chọn tốt nhất cho trang web của bạn.
2.9. Cải thiện và nâng cấp máy chủ
Một yếu tố quan trọng ảnh hưởng đến thời gian tải trang web của bạn là tốc độ của máy chủ mà nó được lưu trữ trên đó. Sử dụng gói lưu trữ được chia sẻ, trang web của bạn có khả năng nằm trên một máy chủ có hàng trăm trang web khác.
Điều này có thể dẫn đến thời gian phản hồi chậm hơn và tăng thời gian tải trang web. Nâng cấp máy chủ, chẳng hạn như máy chủ riêng ảo (VPS) hoặc máy chủ chuyên dụng, có thể giúp cải thiện tốc độ và độ tin cậy của trang web của bạn.
Ngoài ra, bạn có thể sử dụng bộ nhớ đệm để lưu cục bộ các tệp được truy cập thường xuyên trên máy tính của người dùng, điều này có thể cải thiện hơn nữa thời gian tải. Bằng cách thực hiện các bước này, bạn có thể đảm bảo rằng trang web của mình tải nhanh chóng và hiệu quả cho tất cả khách truy cập.

2.10. Định thời hạn cấu hình tiêu đề
Định thời hạn cấu hình tiêu đề cho tài nguyên trang web của bạn là điều cần thiết để cải thiện thời gian tải trang web của bạn. Bằng cách đặt thời hạn cho hình ảnh, tệp CSS và tệp JavaScript, bạn có thể đảm bảo rằng các tài nguyên này sẽ được trình duyệt lưu vào bộ nhớ đệm và sẽ không cần phải tải xuống lại trong các lần xem trang tiếp theo.
Điều này có thể đặc biệt hữu ích cho người dùng có kết nối internet chậm, vì nó có thể giảm lượng dữ liệu cần tải xuống.
Ngoài ra, việc định thời hạn cấu hình các tiêu đề có thể giúp cải thiện hiệu suất trang web của bạn trong các công cụ tìm kiếm, vì chúng xem xét thời gian tải của các trang web khi xếp hạng chúng. Đặt thời hạn phù hợp cho tài nguyên trang web của bạn là rất quan trọng trong việc tối ưu hóa trang web của bạn cho người dùng và công cụ tìm kiếm.
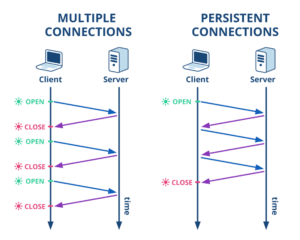
2.11. Sử dụng kết nối Keep Alive
Phương thức kết nối Keep-Alive cho phép nhiều tệp được tải xuống đồng thời, giảm đáng kể thời gian tải trang. Ngoài ra, các kết nối Keep-Alive có thể giúp giảm tải máy chủ và cải thiện hiệu suất tổng thể.
Vì những lý do này, nên sử dụng các kết nối Keep-Alive khi có thể. Tuy nhiên, hãy ghi nhớ một số điều khi sử dụng các kết nối Keep-Alive.
- Đầu tiên, chúng chỉ nên được sử dụng trên các trang tĩnh không có khả năng thay đổi thường xuyên.
- Thứ hai, nên sử dụng ít kết nối Keep-Alive trên các trang có mức lưu lượng truy cập cao, vì chúng có thể gây ra sự chậm trễ nếu có quá nhiều tệp được tải xuống đồng thời.
- Cuối cùng, các kết nối Keep-Alive phải được định cấu hình phù hợp để hoạt động bình thường. Tuy nhiên, khi được sử dụng đúng cách, các kết nối Keep-Alive có thể là một công cụ có giá trị để giảm thời gian tải và cải thiện hiệu suất trang web.
2.12. Thường xuyên kiểm tra tốc độ thường xuyên
Chạy kiểm tra tốc độ thường xuyên trên trang web của bạn là một trong những cách tốt nhất để đảm bảo rằng trang web tải nhanh và hiệu quả. Một số công cụ miễn phí và trả phí có thể giúp bạn kiểm tra tốc độ trang web của mình, bao gồm công cụ Google’s PageSpeed Insights.
Bằng cách chạy thử nghiệm thường xuyên, bạn có thể xác định bất kỳ tắc nghẽn tiềm ẩn nào và thực hiện hành động để khắc phục chúng. Ví dụ: nếu hình ảnh trên trang web của bạn mất quá nhiều thời gian để tải, bạn có thể thử tối ưu hóa chúng để phân phối nhanh hơn.
Tương tự, nếu bạn nhận thấy rằng một số khía cạnh của trang web của mình đang tải chậm, bạn có thể điều tra xem liệu có cách nào để đơn giản hóa việc phân phối chúng hay không. Thường xuyên kiểm tra tốc độ trang của bạn và thực hiện các cải tiến cần thiết có thể giúp đảm bảo rằng trang web của bạn tải nhanh chóng và hiệu quả.
2.13. Kiểm tra thời gian tải trang web của bạn
Nếu bạn quan tâm đến việc kiểm tra thời gian tải trang web của mình, bạn có thể sử dụng một vài công cụ khác nhau. Một tùy chọn phổ biến là công cụ PageSpeed Insights của Google, công cụ này sẽ cung cấp cho bạn ý tưởng chung về hiệu suất trang web của bạn.
Một tùy chọn khác là sử dụng Kiểm tra tốc độ trang web của Pingdom, công cụ này sẽ cung cấp cho bạn thông tin chi tiết hơn về thời gian tải trang web của bạn. Khi bạn biết tốc độ tải trang web của mình nhanh hay chậm, bạn có thể thực hiện các thay đổi để cải thiện tốc độ.
2.14. Các công cụ và tài nguyên giúp bạn tối ưu hóa trang web của mình
Có một số công cụ và tài nguyên có sẵn để giúp bạn tối ưu hóa trang web của mình. Ví dụ: Công cụ PageSpeed Insights phân tích tốc độ trang web của bạn và đưa ra các đề xuất về cách cải thiện hiệu suất.
GTmetrix là một công cụ hữu ích khác giúp phân tích tốc độ trang web và đưa ra các đề xuất để cải thiện.
YSlow là một công cụ tối ưu hóa tốc độ trang web khác có sẵn dưới dạng plugin trình duyệt. Ngoài các công cụ này, một số bài viết và hướng dẫn trực tuyến có thể cung cấp thêm hướng dẫn về tối ưu hóa trang web.
Bằng cách tận dụng các tài nguyên này, bạn có thể đảm bảo rằng trang web của mình hoạt động tốt nhất.

Trên đây là bài viết “14 cách để tăng tốc độ trang web mới nhất dành cho bạn”. Hy vọng những thông tin trên của WeWin sẽ mang lại sự hữu ích cho những dự án của doanh nghiệp bạn.
Tìm hiểu thêm:








